Adding A Scroll Bar In . there are several ways to add the scrollbars to an html element: If you prefer video tutorials to reading, you can watch instead. (this will force a scrollbar on the vertical). The horizontal scrollbar can enable users to view a long series of horizontal content within a shorter container. To create a custom scrollbar using html and css, you can follow these general steps: how to create custom scrollbars. the css scrollbars styling module defines properties that you can use for visual styling of scrollbars. Create a container element that will hold the. Using the css overflow property. The screenshot below shows an orange container with a series of blue squares that extend beyond its width. you can add a horizontal scrollbar to a container within your webpage. create four unique scrollbars using css.
from www.youtube.com
there are several ways to add the scrollbars to an html element: create four unique scrollbars using css. If you prefer video tutorials to reading, you can watch instead. (this will force a scrollbar on the vertical). the css scrollbars styling module defines properties that you can use for visual styling of scrollbars. Using the css overflow property. The screenshot below shows an orange container with a series of blue squares that extend beyond its width. Create a container element that will hold the. you can add a horizontal scrollbar to a container within your webpage. The horizontal scrollbar can enable users to view a long series of horizontal content within a shorter container.
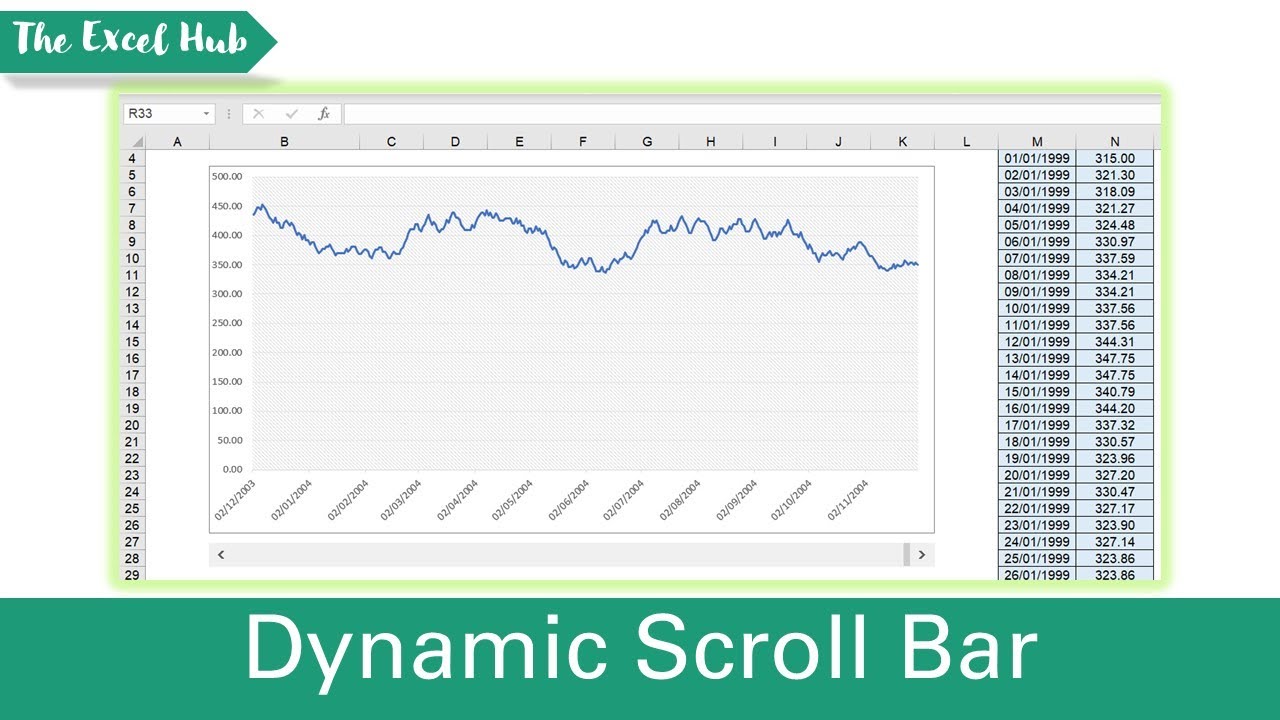
How To Create A Dynamic Chart Using A Scroll Bar In Excel YouTube
Adding A Scroll Bar In how to create custom scrollbars. To create a custom scrollbar using html and css, you can follow these general steps: there are several ways to add the scrollbars to an html element: The horizontal scrollbar can enable users to view a long series of horizontal content within a shorter container. how to create custom scrollbars. If you prefer video tutorials to reading, you can watch instead. The screenshot below shows an orange container with a series of blue squares that extend beyond its width. Create a container element that will hold the. you can add a horizontal scrollbar to a container within your webpage. (this will force a scrollbar on the vertical). create four unique scrollbars using css. Using the css overflow property. the css scrollbars styling module defines properties that you can use for visual styling of scrollbars.
From exovtjvpp.blob.core.windows.net
How To Add Scroll Bar In Excel Table at Brian Armstrong blog Adding A Scroll Bar In If you prefer video tutorials to reading, you can watch instead. the css scrollbars styling module defines properties that you can use for visual styling of scrollbars. create four unique scrollbars using css. there are several ways to add the scrollbars to an html element: Using the css overflow property. Create a container element that will hold. Adding A Scroll Bar In.
From www.youtube.com
Adding Scroll Bar in Chart JS YouTube Adding A Scroll Bar In how to create custom scrollbars. there are several ways to add the scrollbars to an html element: The horizontal scrollbar can enable users to view a long series of horizontal content within a shorter container. The screenshot below shows an orange container with a series of blue squares that extend beyond its width. create four unique scrollbars. Adding A Scroll Bar In.
From www.exceldemy.com
How to Add Scroll Bar in Excel Chart (Step by Step Guide) ExcelDemy Adding A Scroll Bar In create four unique scrollbars using css. The horizontal scrollbar can enable users to view a long series of horizontal content within a shorter container. how to create custom scrollbars. If you prefer video tutorials to reading, you can watch instead. The screenshot below shows an orange container with a series of blue squares that extend beyond its width.. Adding A Scroll Bar In.
From www.youtube.com
Scroll bar in Excel II Add Scroll bar to your data in excel YouTube Adding A Scroll Bar In you can add a horizontal scrollbar to a container within your webpage. If you prefer video tutorials to reading, you can watch instead. there are several ways to add the scrollbars to an html element: The horizontal scrollbar can enable users to view a long series of horizontal content within a shorter container. (this will force a scrollbar. Adding A Scroll Bar In.
From www.exceldemy.com
How to Add Scroll Bar in Excel Chart (Step by Step Guide) ExcelDemy Adding A Scroll Bar In (this will force a scrollbar on the vertical). the css scrollbars styling module defines properties that you can use for visual styling of scrollbars. there are several ways to add the scrollbars to an html element: you can add a horizontal scrollbar to a container within your webpage. create four unique scrollbars using css. Create a. Adding A Scroll Bar In.
From excel-dashboards.com
Making Add Scroll Bar In Google Sheets Adding A Scroll Bar In Create a container element that will hold the. you can add a horizontal scrollbar to a container within your webpage. (this will force a scrollbar on the vertical). The screenshot below shows an orange container with a series of blue squares that extend beyond its width. create four unique scrollbars using css. how to create custom scrollbars.. Adding A Scroll Bar In.
From nyenet.com
Adding Horizontal Scroll Bar In Excel Adding A Scroll Bar In If you prefer video tutorials to reading, you can watch instead. create four unique scrollbars using css. The horizontal scrollbar can enable users to view a long series of horizontal content within a shorter container. you can add a horizontal scrollbar to a container within your webpage. To create a custom scrollbar using html and css, you can. Adding A Scroll Bar In.
From www.websitebuilderinsider.com
How Do I Add a Scroll Bar in Figma? Adding A Scroll Bar In (this will force a scrollbar on the vertical). how to create custom scrollbars. The horizontal scrollbar can enable users to view a long series of horizontal content within a shorter container. If you prefer video tutorials to reading, you can watch instead. Create a container element that will hold the. the css scrollbars styling module defines properties that. Adding A Scroll Bar In.
From www.websitebuilderinsider.com
How Do I Add a Scroll Bar in Figma? Adding A Scroll Bar In how to create custom scrollbars. (this will force a scrollbar on the vertical). there are several ways to add the scrollbars to an html element: If you prefer video tutorials to reading, you can watch instead. To create a custom scrollbar using html and css, you can follow these general steps: you can add a horizontal scrollbar. Adding A Scroll Bar In.
From www.youtube.com
Excel Add Scroll Bar To A Column Course For Beginners In Excel YouTube Adding A Scroll Bar In The screenshot below shows an orange container with a series of blue squares that extend beyond its width. If you prefer video tutorials to reading, you can watch instead. how to create custom scrollbars. (this will force a scrollbar on the vertical). there are several ways to add the scrollbars to an html element: you can add. Adding A Scroll Bar In.
From www.pinterest.com
Add a Scroll Bar in Excel Microsoft excel tutorial, Excel tutorials Adding A Scroll Bar In Using the css overflow property. The horizontal scrollbar can enable users to view a long series of horizontal content within a shorter container. Create a container element that will hold the. you can add a horizontal scrollbar to a container within your webpage. the css scrollbars styling module defines properties that you can use for visual styling of. Adding A Scroll Bar In.
From www.webnots.com
How to Customize Scrollbar Settings in Windows 11? Nots Adding A Scroll Bar In The horizontal scrollbar can enable users to view a long series of horizontal content within a shorter container. the css scrollbars styling module defines properties that you can use for visual styling of scrollbars. The screenshot below shows an orange container with a series of blue squares that extend beyond its width. To create a custom scrollbar using html. Adding A Scroll Bar In.
From exonyseru.blob.core.windows.net
Insert Scroll Bar In Word at Emanuel Bundy blog Adding A Scroll Bar In The screenshot below shows an orange container with a series of blue squares that extend beyond its width. the css scrollbars styling module defines properties that you can use for visual styling of scrollbars. Using the css overflow property. To create a custom scrollbar using html and css, you can follow these general steps: how to create custom. Adding A Scroll Bar In.
From forum.adalo.com
Add scroll bar in webapp Get Help Adalo Adding A Scroll Bar In create four unique scrollbars using css. The horizontal scrollbar can enable users to view a long series of horizontal content within a shorter container. (this will force a scrollbar on the vertical). Create a container element that will hold the. Using the css overflow property. you can add a horizontal scrollbar to a container within your webpage. . Adding A Scroll Bar In.
From cesmxheo.blob.core.windows.net
Meaning Of Scroll Bars In Ms Word at John Clark blog Adding A Scroll Bar In The horizontal scrollbar can enable users to view a long series of horizontal content within a shorter container. the css scrollbars styling module defines properties that you can use for visual styling of scrollbars. how to create custom scrollbars. you can add a horizontal scrollbar to a container within your webpage. create four unique scrollbars using. Adding A Scroll Bar In.
From www.exceldemy.com
How to Add Scroll Bar in Excel Chart (Step by Step Guide) ExcelDemy Adding A Scroll Bar In If you prefer video tutorials to reading, you can watch instead. Using the css overflow property. how to create custom scrollbars. The screenshot below shows an orange container with a series of blue squares that extend beyond its width. Create a container element that will hold the. the css scrollbars styling module defines properties that you can use. Adding A Scroll Bar In.
From exovtjvpp.blob.core.windows.net
How To Add Scroll Bar In Excel Table at Brian Armstrong blog Adding A Scroll Bar In the css scrollbars styling module defines properties that you can use for visual styling of scrollbars. To create a custom scrollbar using html and css, you can follow these general steps: (this will force a scrollbar on the vertical). If you prefer video tutorials to reading, you can watch instead. The horizontal scrollbar can enable users to view a. Adding A Scroll Bar In.
From www.youtube.com
Adding a Scroll Bar in Excel YouTube Adding A Scroll Bar In If you prefer video tutorials to reading, you can watch instead. there are several ways to add the scrollbars to an html element: To create a custom scrollbar using html and css, you can follow these general steps: Create a container element that will hold the. Using the css overflow property. The horizontal scrollbar can enable users to view. Adding A Scroll Bar In.